
1-1. HTML의 정의
1-2. HTML 문서 만들기
1-3. HTML 태그
1-3-1. 기본 태그
1-3-2. 서식 태그
1-3-3. 목록 태그
1-3-4. 이미지 태그
1-3-5. 속성 태그
1-3-6. 메타 태그
1-3-7. 태그 참고사항
0. HTML에 들어가기 전
* HTML교육 간 사용할 에디터 : Visual Studio Code

교육에 사용할 폴더를 드래그해서 바탕화면 아이콘에 드롭하여 실행.

* VS Code Extension 'Live Server'의 설치를 추천.
즉각적으로 html의 편집에 대한 확인이 가능하도록 도움을 주는 확장 프로그램.

HTML문서를 저장 → Alt + L + O → 해당 문서에 대한 html창이 팝업됨.
편집 중 저장(Ctrl+S)을 누르면 html창에서 편집된 내용이 바로 반영되어 바로 확인이 가능함.
* VS Code Extension 'Auto Rename Tag'의 설치를 추천.
시작태그와 종료태그의 숫자 크기를 달리하고 싶을 때, 자동으로 수정되도록 도움을 주는 확장 프로그램.

* 'Word Wrap'을 통해 가로스크롤 없애기
VS Code에서 코드의 줄이 길어져 가로 스크롤이 발생하면, 코드를 확인하기가 불편.
환경설정의 기본설정에서 'Word Wrap'을 통해 줄바꿈 여부를 제어하여 이러한 불편함을 해소할 수 있음.

* 무료 png이미지 사이트 소개 (Iconfinder : https://www.iconfinder.com/)
7,300,000+ free and premium vector icons, illustrations and 3D illustrations
Iconfinder is the world's largest marketplace for icons, illustrations and 3D illustrations in SVG, AI, and PNG format.
www.iconfinder.com
HTML 이미지태그 실습 목적 이외에도 다양하게 사용이 가능함.
1. HTML의 개요
1-1. HTML의 정의
HTML(HyperText Markup Language)
클라이언트 사이드 언어. 하이퍼텍스트 기능을 가진 문서를 만드는 언어.
클라이언트 (Client)
서버로부터 서비스나 데이터를 요청하는 컴퓨터.
서버 (Server)
데이터를 포함하거나 네트워크의 다른 컴퓨터에서 액세스하는 기능을 제공하는 컴퓨터.
하이퍼텍스트(Hypertext) : 웹 페이지에서 다른 페이지로 이동할 수 있는 기능.
클라이언트 사이드 언어 : 클라이언트(Client)에서 동작하는 언어.
예) HTML, CSS, JavaScript
HTML : 웹사이트의 틀. (python으로 웹개발할 때 필요한 언어)
CSS : 웹사이트의 디자인을 도와줌. HTML을 보완. (python으로 웹개발할 때 필요한 언어)
JavaScript : 웹사이트의 동적인 역할을 도와주는 언어.
1-2. HTML 문서 만들기
확장자를 .html하여 저장.
대소문자를 구별하지 않음.
프로그램언어가 아님.
문서를 작성할 수 있는 에디터라면 어디든지 작성이 가능. (메모장에서도 작성이 가능하다.)
띄어쓰기, 줄바꿈을 자동으로 구별하지 않음.
태그(명령어)의 형태로 괄호를 사용하여 표현. (예: <명령어>)
시작태그, 종료태그로 구성되어 있음. (예: <명령어> .... </명령어> 가 시작과 끝이다.)
기본적인 형태
<html> <head> <title> home of the first my website </title> </head> <body> 안녕하세요? 최초의 웹사이트에 오신것을 환영합니다. </body> </html> |
1-3. HTML 태그
1-3-1. 기본 태그
& lt ; : ' < '
& gt ; : ' > ' :
& nbsp ; : 띄어쓰기
< br > :줄바꿈
< !-- ... -- > : 주석
여러 줄까지 적용 가능.
웹을 우클릭해서 '페이지 소스 보기' 클릭 → 주석의 확인이 가능.
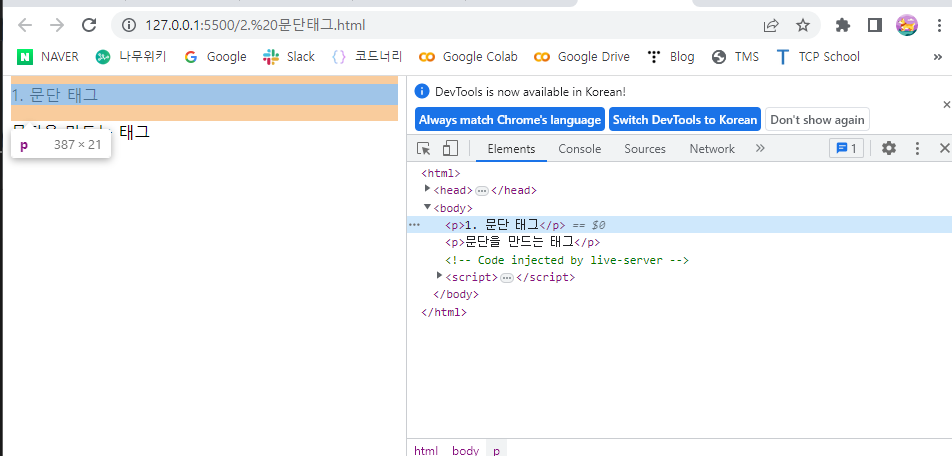
< p > < /p > : 문단 태그 :
문단을 나타내는 태그로, 한 줄을 모두 차지함.
블록 태그에 속함.
[F12] → 화면에 보이는 주황색은 여백부분, 파란색은 내용(content)부분.

(블록태그의 </p>의 바로 뒤에 내용을 작성하더라도 화면상에서는 줄이 바뀌어 아랫줄에 표시가 된다.)
<hr> : 구분선 삽입
<h1~6> </h1~6> : 제목 태그 (h1이 제일 크고, h6이 제일 작음.)
검색 엔진에서 제목으로 표현.
블록 태그에 속함.
잡다한 말을 쓰지 말고, 중요한 키워드를 작성해야 할 때 사용함.
제목의 크기에 제한이 있기 때문에 실무에서는 대부분 CSS로 다시 편집을 하여 크기를 조정함.
1-3-2. 서식 태그
글자를 꾸며주는 태그.
< b > : 굵게
< strong > : 굵게 + 스크린 리더기에서 센 발음으로 읽음 (시각장애인 사용목적)
HTML 5.0버전에 업데이트.
< i > : 이탤릭체
< em > : 이탤릭체 + 스크린 리더기에서 센 발음으로 읽음 (시각장애인 사용목적)
HTML 5.0버전에 업데이트.
< del > : 중간선
< ins > : 밑줄
< sup > : 수식 중 지수의 윗첨자 부분
예)
x <sup> 2 </sup> + y <sup> 3 </sup> = z |

< sub > : 화학식 중 아랫첨자 부분
예)
H <sub> 2 </sub> 0 |

1-3-3. 목록 태그
목록을 생성해주는 태그.
< ul > : 순서가 없는 목록. 블록 태그.
예)
< ul > <li>김사과</li> <li>오렌지</li> <li>반하나</li> </ul> |
· 김사과
· 오렌지
· 반하나
< ol > : 순서가 있는 목록. 블록 태그.
예)
<ol> <li>김사과</li> <li>오렌지</li> <li>반하나</li> </ol> |
1. 김사과
2. 오렌지
3. 반하나
< dl > : 정의 목록 태그.
용어는 <dt>로, 정의는 <dd>로 태그를 구성. 블록 태그.
<dl> <dt>류정원 선생님</dt> <dd>김사과 학생</dd> <dd>오렌지 학생</dd> <dd>반하나 학생</dd> </dl> |
예)
류정원 선생님
· 김사과 학생
· 오렌지 학생
· 반하나 학생
1-3-4. 이미지 태그
이미지를 브라우저에 출력.
인라인 태그.(컨텐츠의 크기만큼만 영역을 사용함.)
< img src = " 이미지가 위치하는 주소 또는 파일경로 " alt = " 이미지를 대신할 문장 " > |
비트맵 이미지
웹에서 주로 보여지는 이미지.
픽셀이 모여 만들어진 정보의 집합.
레스터 이미지.
레스터 이미지(Raster image) 픽셀(pixel)의 그리드(grid)로 구성된 이미지 |
픽셀 단위로 화면에 렌더링.
점보다 세밀한 계산이 어렵기 때문에 확대 시 깨짐현상 발생.
그림판, 포토샵 등의 툴로 편집.
벡터 이미지
수학적 정보의 형태들이 만들어내는 결과물.
이미지가 갖고 있는 점, 선, 면의 위치, 색상정보를 갖고 있음.
확대 및 축소를 해도 깨짐현상이 없음.
일러스트 툴로 편집.
JPG (JPEG)
가장 널리 쓰이는 이미지 포맷.
압축률이 훌륭하여 사진이나 예술분야에 많이 사용.
반복적인 복사 붙여넣기 실행 시 손실 압축이 진행됨.
표현 색상 (24비트, 약 1,600만 가지의 색상을 표현) 이 뛰어나 고해상도 표시장치에 적합함.
GIF
이미지 파일 내 이미지 및 문자열 같은 정보를 저장할 수 있는 파일.
여러 장의 이미지를 한 개의 파일에 저장할 수 있음. (애니메이션, 움직이는 짤 등)
비손실 압축이 진행.
8비트(256가지의 색상을 표현)의 컬러만 지원함.
PNG
GIF의 색상 개선 목적 대체 포맷으로 개발.
알파채널을 지원함.
알파 채널 이미지의 각 픽셀마다 해당 픽셀의 불투명도(opacity)를 지정하는 값. 각 픽셀의 불투명도를 조절하는 데 사용됨. |
투명도, 밝기의 정보를 담고 있음.
월드와이드웹 표준화 기구(W3C) 에서 권장하는 포맷.
8비트, 24비트의 컬러 이미지를 처리함.
WEBP
JPG, PNG, GIF(애니메이션 지원 포함)를 모두 대체할 수 있는 Google이 개발한 이미지 포맷.
현재 가장 완벽한 형태의 포맷.
알파 채널을 지원.
모든 버전의 Internet Explorer + 타 웹브라우저의 낮은 버전에서는 아예 지원이 되지 않아 사용이 어려움.
→ 상용화가 아직 부족한 부분이 단점.
1-3-5. 속성 태그
주 내용의 태그를 보완.
최상단에 적용.
<!DOCTYPE html> : HTML 5 버전.
<html lang="en"> : HTML 리더기의 language 속성 ("en":영어, "ko":한국어)
1-3-6. 메타 태그
HTML 문서에 대한 정보를 정의.
<head> </head>사이 적용.
name, content, http-equiv, author, viewport, description 등 다양한 속성이 존재.
예)
<head>
<meta charset="UTF-8">
: 메타태그. 인코딩방식(charset)을 UTF-8로 설정. 전세계의 브라우저 및 언어에 대한 설정.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
: 메타태그. 다른 페이지로의 이동 여부를 확인.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
: 메타태그. 모바일 브라우저 오픈 시 viewport를 통해 최적의 크기로 페이지를 보여줌. 확대/축소 금지.
<title>서식 태그</title>
</head>
1-3-7. 태그 참고사항
웹표준 웹에서 표준으로 사용되는 기술이나 규칙. 월드와이드웹 표준화 기구(W3C) 가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript의 규정. |
웹접근성 장애인, 고령자 등이 일반인과 동등하게 웹사이트에서 제공하는 정보에 접근하고 이해할 수 있도록 보장해주는 것. 예) <strong>, <em>과 같은 서식태그의 사용. 공공기관, 대기업의 홈페이지는 '웹접근성'을 고려함. ( '웹접근성 인증마크' 의 취득이 권고됨.) |
| 에밋(emit) (前 젠코딩) html, xml, xsl 문서 등을 편집할 때 빠른 코딩을 위해 사용하는 플러그인. 태그를 한줄로 입력하여 여러 줄의 목록을 출력할 수 있게 해주는 약어의 개념. 예) ' ul > li * 3 ' <ul> <li>김사과</li> <li>오렌지</li> <li>반하나</li> </ul> |
TIP
* html 편집창에서 ' ! ' 를 입력 후 Enter를 누르면 틀을 제공해줌 → 편리한 코드작성이 가능.
* 코드정렬 단축키
전체선택 : Ctrl + A
코드정렬 : Ctrl + K + F
* 인라인태그와 블록태그의 차이를 숙지하는 것이 중요.
* 최근 IT기업의 채용트렌드는 얕더라도 다양하게 경험해본 사람들을 원하는듯.
다양한 융합경험과 유연성, 커뮤니케이션의 원활함을 중시.
* 웹개발자들은 거의 웹브라우저를 '크롬'을 사용. → 앞으로도 웹브라우저는 '크롬'의 사용을 권장.




