1. DOTHOME 호스팅
'호스팅(Hosting)'을 무료로 제공하는 웹사이트: 닷홈(DOTHOME)

닷홈 호스팅
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
무료호스팅 신청

정보 입력

기본 세팅 마무리. 이후 Filezilla로 넘어가서 FTP 접속

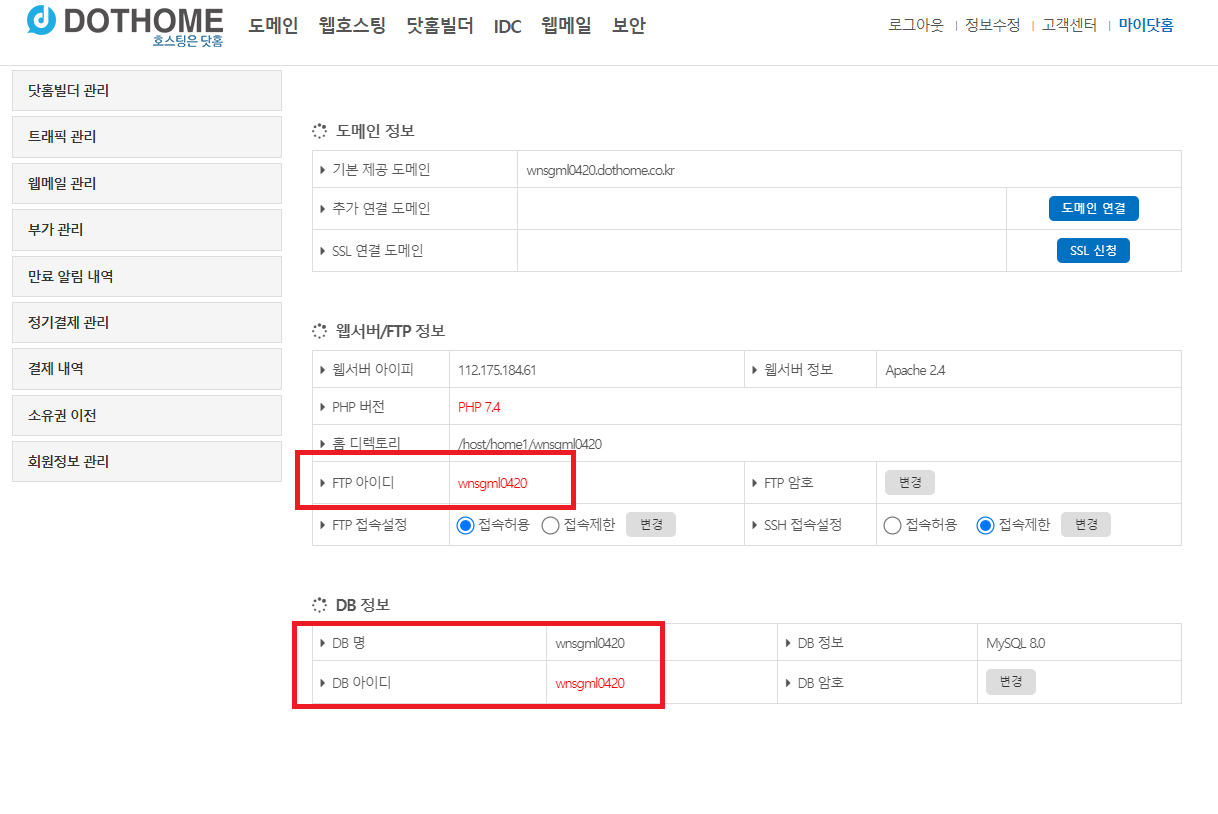
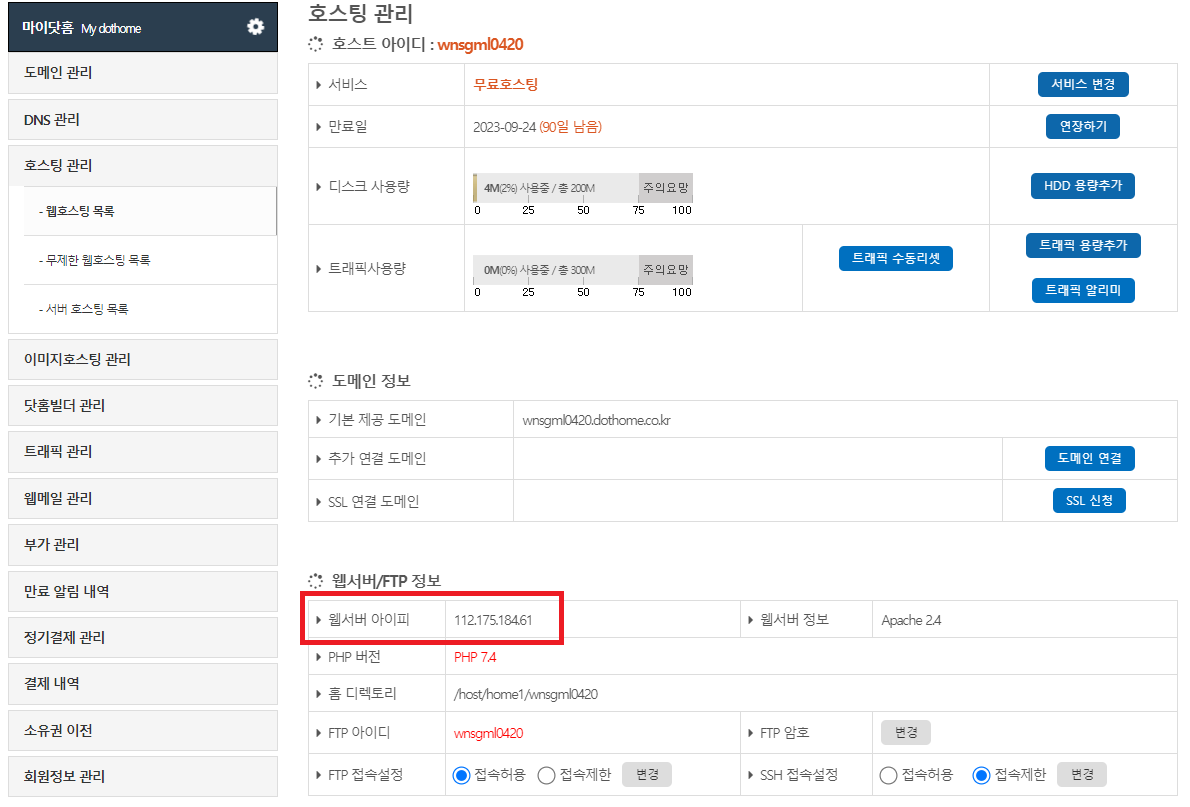
마이닷홈 페이지.
회원가입 시 닷홈 계정과 FTP의 ID, PW는 통일하여 분실하지 않도록 함.

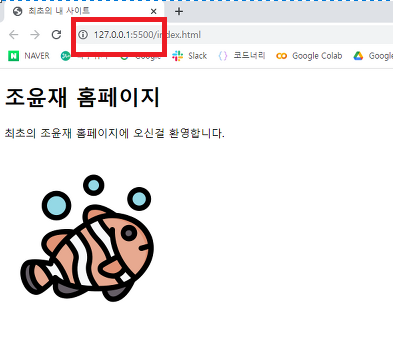
index.html 웹페이지를 간단히 제작한 후, 확인했을 때의 화면.
주소창에 웹서버의 IP를 확인할 수 있음. → Local상태(아직 Hosting을 하지 않은 상태)임을 확인.

호스팅을 할 경우, 최초의 페이지는 항상 'index.html'을 이름으로 해서(소문자) 업로드하는 것을 추천.
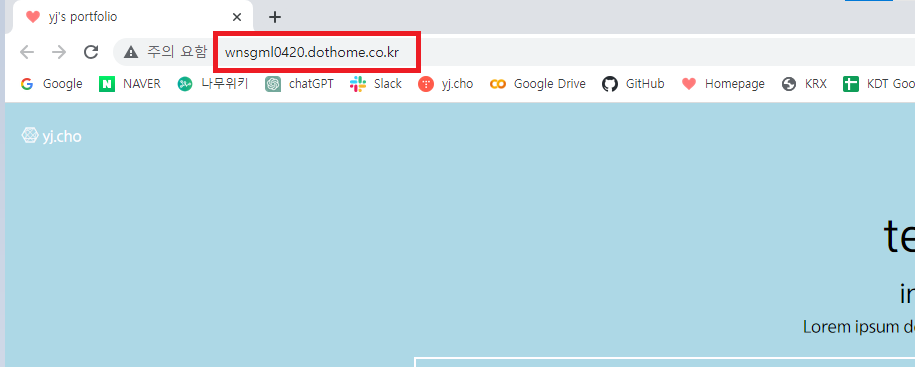
주소창이 wnsgml0420.dothome.co.kr/으로,
호스팅을 하지 않았을 때와 다른 것을 확인할 수 있음.

2. Filezilla FTP
'클라이언트 및 서버(Client Server. CS)용 프로토콜'(FTP)을 제공하는 무료 프로그램: Filezilla

* 참고사항 *
기본포트 : 21번
호스트: DOTHOME에서 확인 가능

작동 원리: FTP 아이디와 도메인의 OOO.dothome.co.kr의 O 부분이 동일해야 하며
FTP 접속설정이 '허용'으로 되어있으면 자동으로 연결됨.

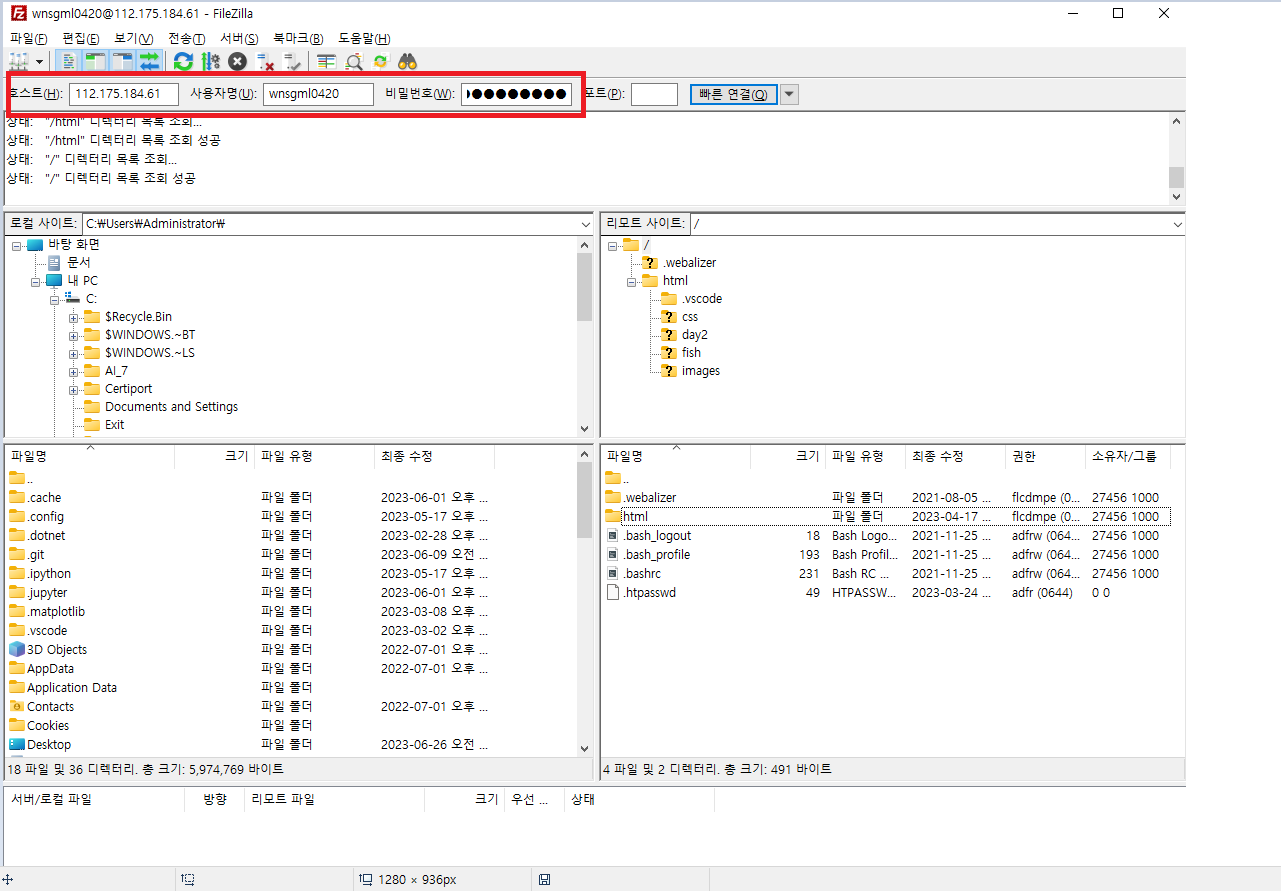
프로그램 다운로드 후, 빨간 박스 내부를 채운 후, 빠른 연결 실행

정상적으로 '파일질라'를 설치했을 때의 화면. IP 및 '닷홈'에서 설정한 ID와 PW를 입력하여 연결 진행.
정상적으로 연결을 진행했을 때의 홈 화면.
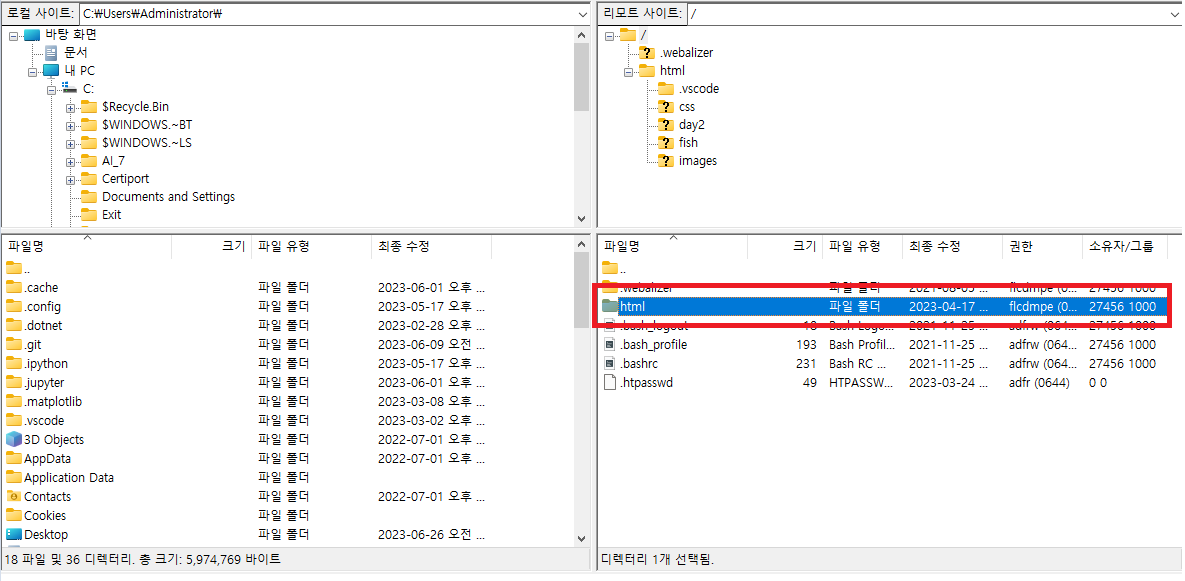
빨간 박스 안의 html 폴더에 본인이 연결할 html/css/JS 파일을 삽입한다.

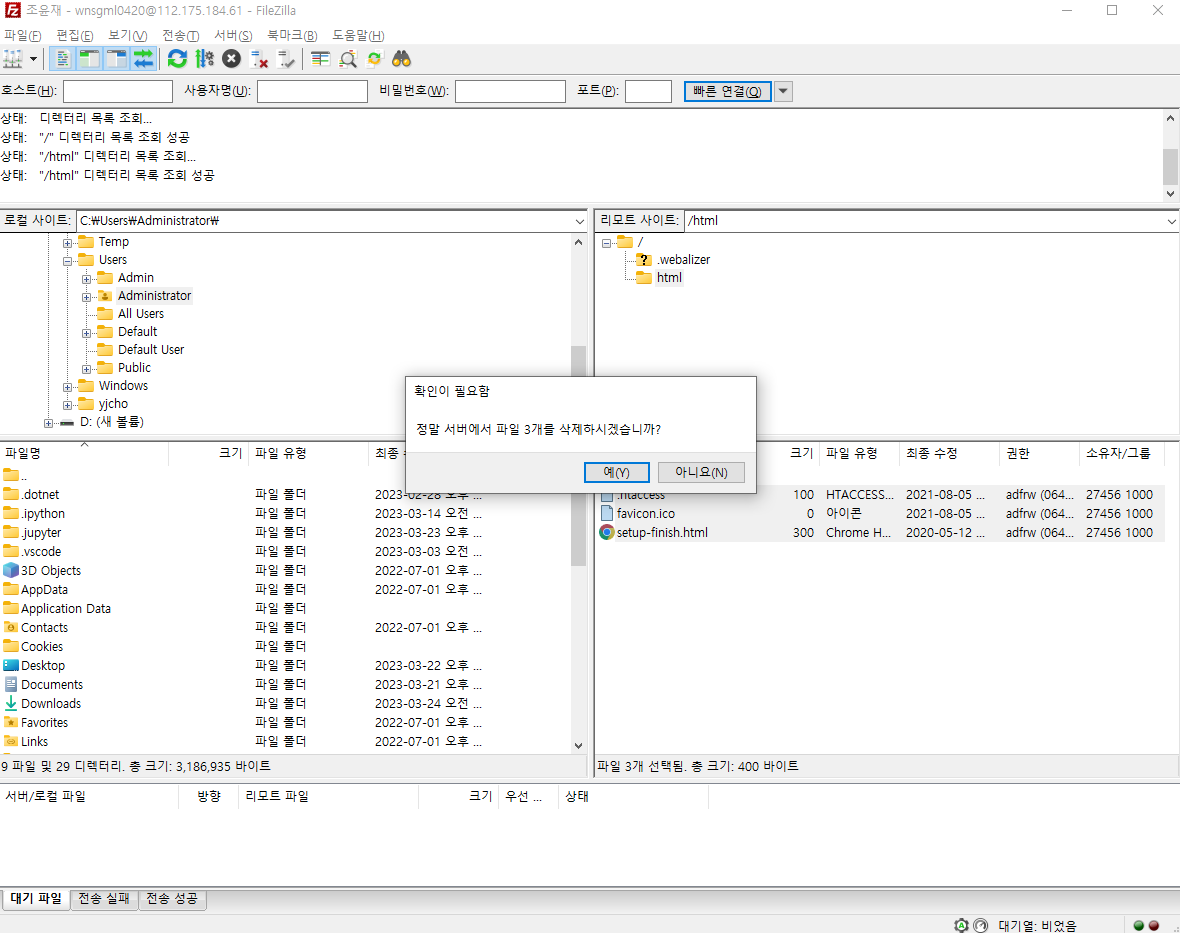
기본적으로 삽입되어있는 3개의 파일은 삭제한다.

이후, index.html을 생성한 경로를 찾아 해당파일을 html 폴더에 드래그 앤 드롭해줌.
드래그 앤 드롭을 정상적으로 실행할 시, '전송 완료' 팝업창이 생성.

수정사항이 자주 발생하는 경우,
일일이 index.html의 파일을 수정해서 다시 업데이트 하는 번거로움이 있음.
3. ftp-simple 확장 프로그램
이러한 번거로움을 해결하고자 VS Code의 확장프로그램 'ftp-simple'을 사용할 수 있음.

VS Code의 확장 탭에서 'ftp-simple'을 설치한 후 추가적인 설정이 필요.
* 설정 변경 : [F1]키 → ' ftp-simple: config - FTP connection setting '

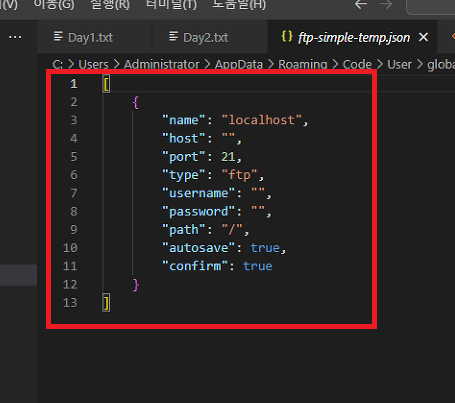
해당 내용이 출력.
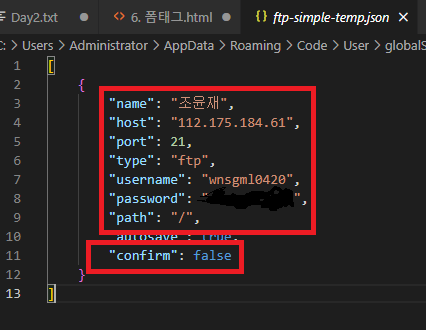
내용을 아래와 같이 수정해서 입력한 후 저장.
"confirm"을 'false'로 수정 → 매번 저장할 때 마다 팝업되는 확인 알림이 뜨지 않음.

* 수정 실행 :
[F1]키 → 'ftp-simple: remote directory open to workspace'을 선택 → 'username' 선택
→ HTML 및 현재 디렉토리를 선택
→ 저장이 안된 내용이 있다면, 해당 내용을 모두 저장 후 종료.
아래 화면과 같이 새로운 탐색기에서 수정이 가능한 index.html이 새로 출력됨.
해당 내용에서 수정이 가능하며, 실시간으로 수정내용의 반영 및 확인이 가능해짐.
기존에 작업하던 폴더를 VS Code 화면에 드래그 앤 드롭
→ 다시 원래 상태로 돌아올 수 있음.