
27. validation
27-1. Validation 개요
유효성 검사. 데이터나 값을 검증하여 올바른 형식이나 범위에 있는지 확인하는 과정.
웹 개발에서는 대부분 클라이언트에서 사용자가 입력한 데이터의 유효성 검사를 수행함.
예를 들어, 회원 가입 시 입력한 이메일 주소, 비밀번호 등의 정보가 올바른 형식에 맞게 입력되었는지
검사하는 것이 유효성 검사임.
이를 통해 올바르지 않은 데이터를 미리 걸러내어 시스템에 문제가 생기지 않도록 함.
Express.js에서는 'express-validator 모듈'을 사용하여 서버 측에서 유효성 검사를 수행할 수 있음.
이 모듈을 사용하면, 다양한 유효성 검사 규칙을 설정하고, 해당 규칙에 따라 입력 데이터를 검증할 수 있음.
예를 들어, isEmail() 메서드는 입력된 값이 이메일 주소 형식에 맞는지를 검사하고,
isInt() 메서드는 입력된 값이 정수인지를 검사함.
이렇게 검증된 데이터는 안전하게 처리되어 시스템에 문제가 발생하지 않도록 함.
따라서, Validation(유효성 검사)은 안전하고 신뢰성 있는 웹 서비스를 제공하기 위해 필수적인 과정입니다.
27-2. Validation 시작하기 전
validation과 관련된 모듈의 설치
npm i express-validator
npm i express
을 입력.
import express from 'express'; import {body, param, validationResult} from 'express-validator' const app = express(); app.use(express.json()); // express.json()을 데이터로 갖기 위해 미들웨어로 등록함 // 만약 2개 이상을 작성하려는 겨우, list를 이용(대괄호) → 이 때 사용하는 validate 매개변수 설정 const validate = (req, res, next) => { const errors = validationResult(req); if (errors.isEmpty()){ return next(); } return res.status(400).json({message: errors.array()}); } ( 1 ) // 만약 post에서 2개 이상을 보내려는 경우, list를 이용 (대괄호) app.post( ' / ', // users로 data를 post하면(보내면), body부터의 처리를 진행. [ body('name').trim().isLength({min:4}).withMessage('이름은 4글자 이상으로 입력하세요.'), // trim(): 공백을 제거하고 글자의 수를 셈. body('age').isInt().withMessage('숫자를 입력하세요'), ( 2 ) body('email').isEmail().withMessage('이메일 형식을 확인해주세요').normalizeEmail(), // normalizeEmail(): 형식 check 후 이메일의 대문자와 소문자의 혼합을 모두 소문자로 통일해줌. ( 3 ) body('job.name').notEmpty(), // job의 name이 있는지의 유무를 확인함. validate ], (req,res)=>{ console.log(req.body); res.sendStatus(201); }) ); app.listen(8080); |
( 1 )
Postman 프로그램을 작동해서 Body > Raw에 'email'의 내용을 아래와 같이 기재한 후,
Save + Send 시 정상적으로 작동되는지의 여부를 확인.
조건에 부합하여 POST가 정상적으로 작동 시 Created 생성.

( 2 )
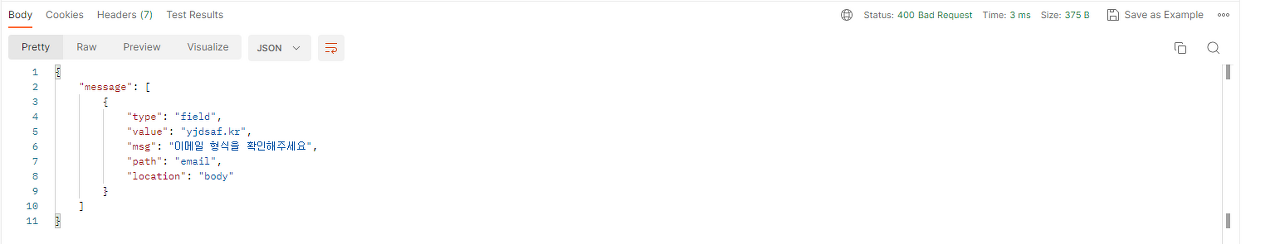
Email의 형식을 잘못 맞추어서 Send 시, "이메일 형식을 확인해주세요" 출력.

( 3 )
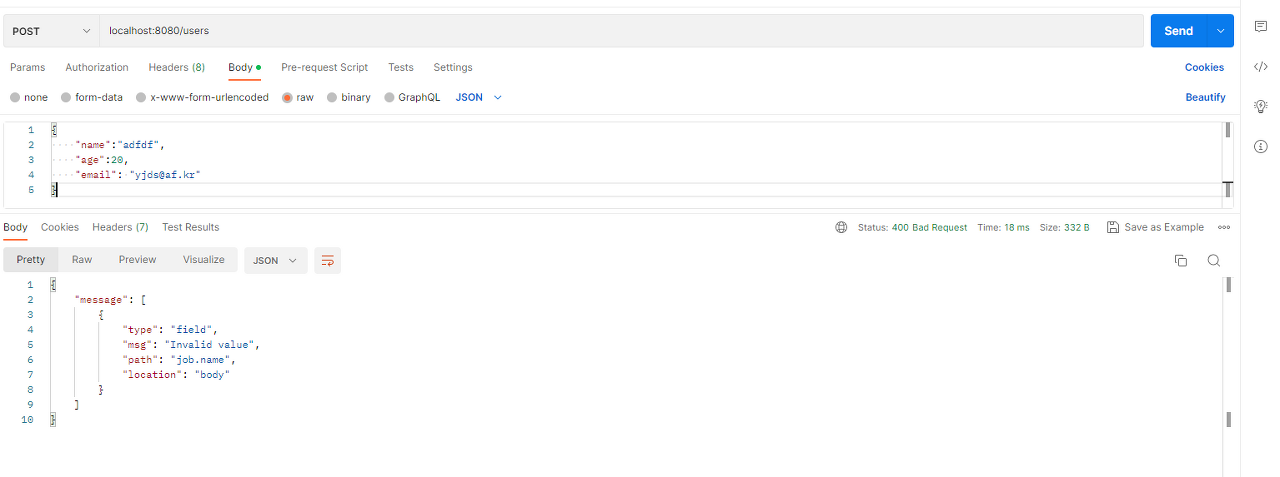
만약 notEmpty()조건이랑 다르게 job-name의 값을 누락했을 시, "Invalid value" 출력.

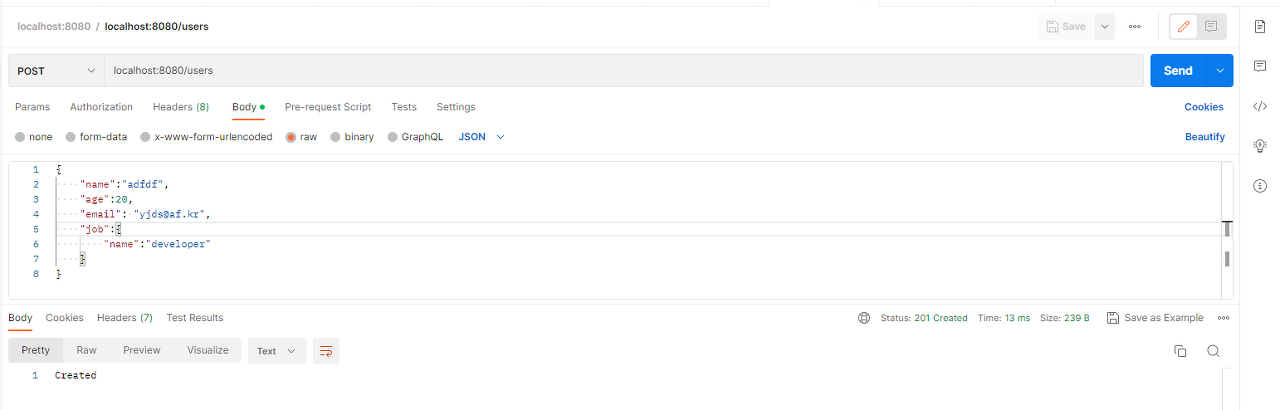
POST 정상적으로 작동 시 Created 생성.

예) get 메서드를 이용하여 param 메서드를 통해 email값을 추출하여 유효성검사를 실행하는 예제.
app.get( // Express.js에서 GET 요청을 처리하기 위한 메서드. '/:email', // URL 경로의 일부분을 변수로 받을 수 있도록 함. [ // /user1@example.com와 같이 요청을 보내면, req.params.email에 "user1@example.com"가 할당됨. param('email').isEmail().withMessage('이메일 형식을 확인하세요.'), // express-validator 미들웨어를 사용하여 요청 파라미터인 email이 이메일 형식에 맞는지 검증. validate // 유효성 검사를 수행함. 결과에 따라 next() 또는 res.status() 메서드로 에러 메시지를 반환. ], (req,res,next)=> { // 핸들러 삽입. res.sendStatus(200); // 요청이 성공했음을 나타내는 200 상태 코드를 반환. } ) app.listen(8080); |
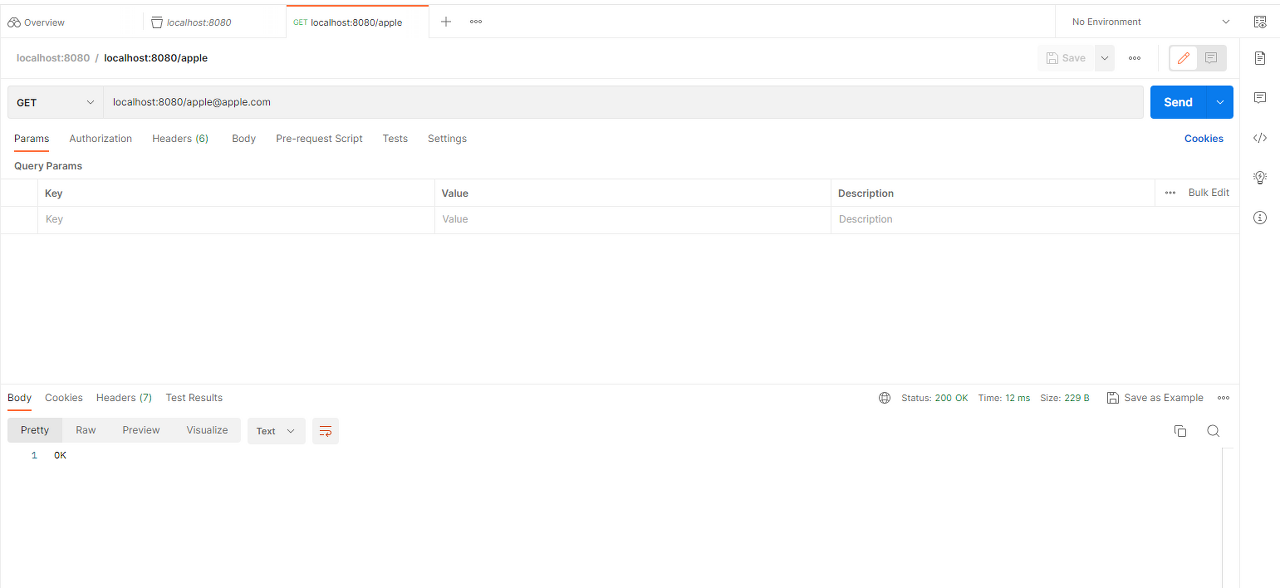
Email의 형식(@, / 가 포함되지 않음) 을 잘못 맞추어 Send 시, "이메일 형식을 확인해주세요" Error 출력.

GET 정상적으로 작동 시 Created 생성.

28. fetch
네트워크요청 송신/응답 수신 기능을 수행하는 메서드로, Promise를 반환하며 비동기적으로 작동함.
기본적으로 HTTP 요청을 보내고 응답을 받을 수 있음.
fetch ( '요청을보낼URL' , '[옵션]' )
fetch ( '요청을보낼URL' , '[옵션]' ) // 응답 데이터 처리 .then(response => response.json()) .then(data => { }) .catch(error => { // 에러 처리 }); |
예) 특정 홈페이지로 GET 요청을 보내고, option을 포함한 응답 데이터를 JSON 형식으로 처리.
const option = { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ username: 'john', password: 'secret' }) }; fetch('https://api.example.com/data', option) .then(response => response.json()) .then(data => { console.log(data); }) .catch(error => { console.log(error); }); |




